FLEX BOX
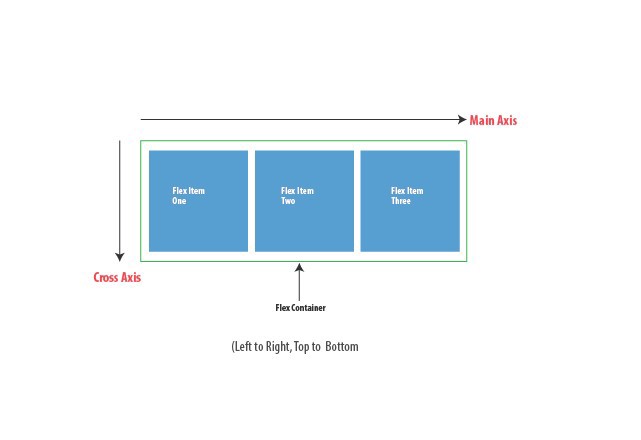
We can start flex box world by simply assigning flex-container to parent element. And so child element become flex item.
.flex-container {
display: flex || inline-flex;
}
Flex container properties
[
Flex-direction : row || column || row-reverse || column-reverse;
> display in row or column

Flex-wrap : wrap || nowrap || wrap-reverse;
wrap: in multi line
no-wrap: single line with width reduced.
Flex-flow : shortcut combination of
eg> Flex-flow : row wrap;
Justify-content: flex-start || flex-end || center || space-between || space-around;
Align-items : flex-start || flex-end || center || stretch || baseline;
Justify content and align items This work like text alignment.
Justify content work for whole flex-item.
Align-item works for inside flex item content. Like margin and padding difference.
It defines how flex-items are laid out on the cross axis. This is the difference between the
Align-content : flex-start || flex-end || center || stretch || baseline;
]
thanks
src: freecodecamp
freecodecamp.org/news/understanding-flexbox-everything-you-need-to-know-b4013d4dc9af/
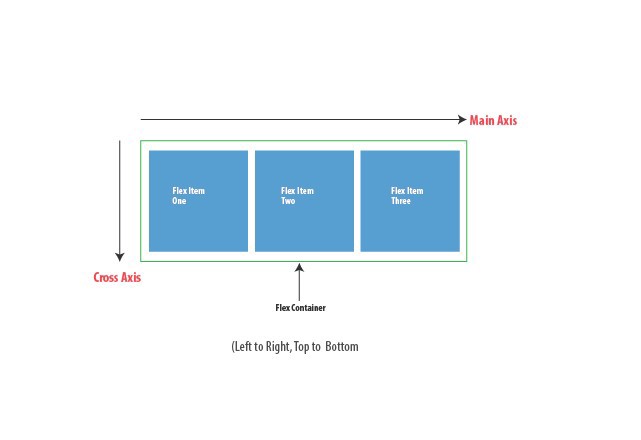
We can start flex box world by simply assigning flex-container to parent element. And so child element become flex item.
.flex-container {
display: flex || inline-flex;
}
Flex container properties
[
Flex-direction : row || column || row-reverse || column-reverse;
> display in row or column

Flex-wrap : wrap || nowrap || wrap-reverse;
wrap: in multi line
no-wrap: single line with width reduced.
Flex-flow : shortcut combination of
flex-direction and Flex-wrapeg> Flex-flow : row wrap;
Justify-content: flex-start || flex-end || center || space-between || space-around;
Align-items : flex-start || flex-end || center || stretch || baseline;
Justify content and align items This work like text alignment.
Justify content work for whole flex-item.
Align-item works for inside flex item content. Like margin and padding difference.
It defines how flex-items are laid out on the cross axis. This is the difference between the
align-items property and justify-content.Align-content : flex-start || flex-end || center || stretch || baseline;
]
thanks
src: freecodecamp
freecodecamp.org/news/understanding-flexbox-everything-you-need-to-know-b4013d4dc9af/